4. BFC
什么是BFC
BFC(Block Formatting Context)块级格式化上下文:属于普通(常规)流。它是页面中独立渲染的一块区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会再布局上影响到外面的元素,并且BFC具有普通容器没有的一些特性
如何创建BFC
- 浮动元素
- 绝对/固定定位元素(position:absolute / fixed)
- display:inline-block、table-cell、flex、grid
- overflow:hidden/auto/scroll
- contain: layout、content、paint
BFC解决了什么问题
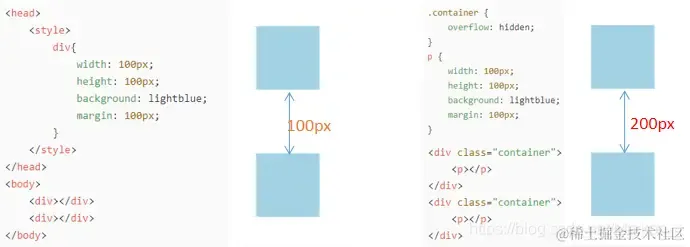
1.BFC内的元素会发生边距重叠(即margin + margin)

两个div都处在同一个容器下,所以第一个div的下边距和第二个div的上边距发生了边距重叠,导致两个盒子间的距离只有100px。
如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中,通过overflow:hidden 触发 BFC,这样即可避免两个元素边距重叠。
2. BFC在计算高度时会算浮动元素(解决高度坍塌问题)
浮动元素会脱离常规文档流。导致父元素高度坍塌。
js
<div style="border: 1px solid #000;"><!--情况一-->
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>js
<div style="border: 1px solid #000;overflow: hidden"><!--情况二:开启BFC-->
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>3. BFC元素和浮动元素不会发生重叠
js
<div style="height: 100px;width: 100px;float: left;background: lightblue">向左浮动的div</div><!--情况一-->
<div style="width: 200px; height: 200px;background: #eee">
由于上一个div向左浮动会脱离文档流,则导致该div会顶上去,占据上一个div的原来位置
</div>
<div style="height: 100px;width: 100px;float: left;background: lightblue">向左浮动的div</div><!--情况二:开启BFC-->
<div style="width: 200px; height: 200px;background: #eee;overflow: hidden;">
通过overflow: hidden;触发该div的BFC,BFC元素和浮动元素不会发生重叠,于是乎
</div>第一种情况由于上一个 div 向左浮动会脱离文档流,则导致第二个 div 会顶上去,占据第一个 div 的原来位置(文本信息不会被浮动元素所覆盖) ,如果想避免上面这种重叠情况,可在第二个元素中加入 overflow: hidden 触发第二个元素的 BFC 特性,BFC 元素和浮动元素不会发生重叠。
